I really like the Modern Tab control. It is one of the simplest controls to use but provides canvas apps an excellent UI improvement. However, for some users, the highlighted tab is not apparent. They want a next and back button to move the user between tabs. This is a fairly simple build that works well for most customers.
Tab Collection
The first step will be to create a demo collection and set a variable called varSelectedTab
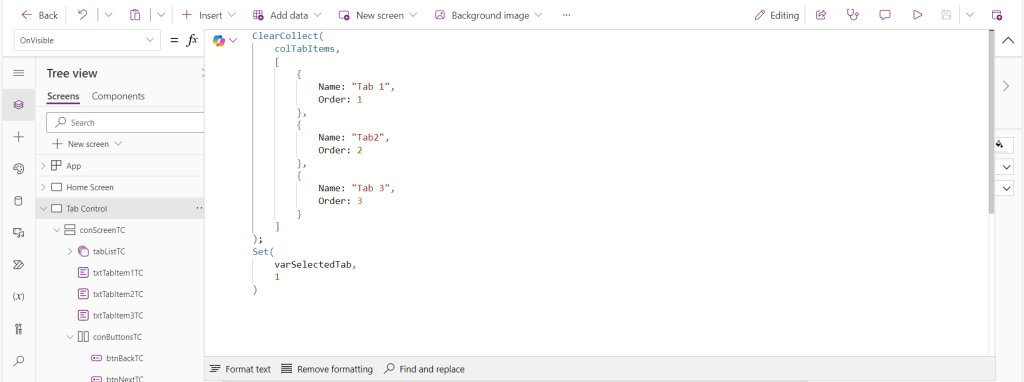
ClearCollect(
colTabItems,
[
{
Name: "Tab 1",
Order: 1
},
{
Name: "Tab2",
Order: 2
},
{
Name: "Tab 3",
Order: 3
}
]
);
Set(
varSelectedTab,
1
)
Screen Items
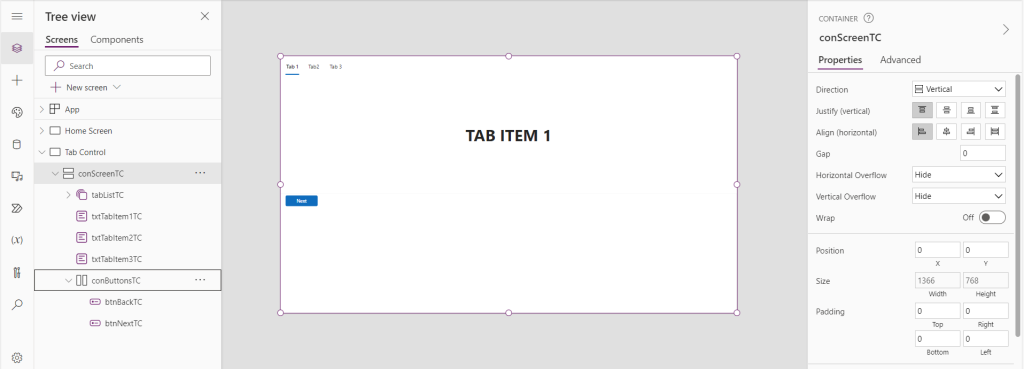
The screen will consist of a container, a tablist, three text boxes, a second container, and two buttons within the second container.
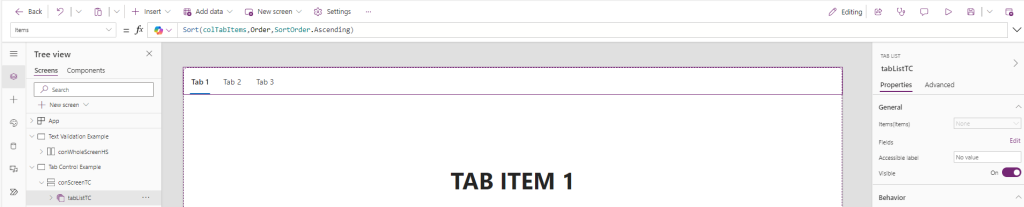
Tablist
The Items will be set to the colTabItems that are sorted in ascending order.

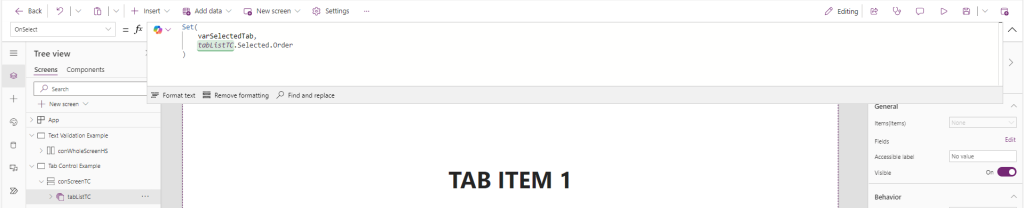
Sort(colTabItems,Order,SortOrder.Ascending)The Onselect of each tab will set the variable varSelectedTab to the tab being selected.

Set(
varSelectedTab,
tabListTC.Selected.Order
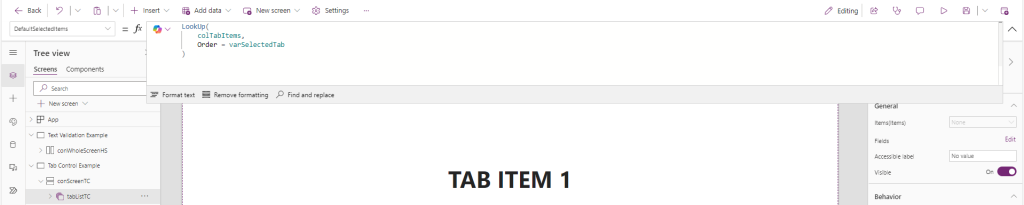
)Finally, the Default Selected Items will be a lookup to the colTabItems Order Column that matched the varSelectedTab

💡 The Default Selected Items is the key to making this work. If it is not set, it will all work, but the tab will not be highlighted
LookUp(
colTabItems,
Order = varSelectedTab
)Text Boxes

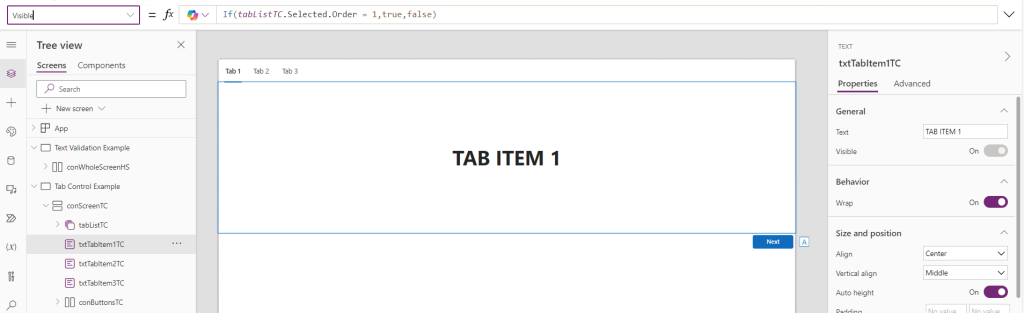
Each of the text boxes will contain the following text , Tab Item 1, 2, and 3 respectively. The visibility of each will be decided upon by the tab currently selected.

If(tabListTC.Selected.Order = 1,true,false) Buttons
Set the text of the left button to Back, and the right button to Next. Set the visibility of the Back button to be hidden if the selected tab is equal to one. Set the visibility Next button to be hidden if the tab selected is equal to the maximum amount of rows in colTabItems. Then the OnSelect of each button will set varSelectedTab to either +1 or -1.
Back - Visible
If(
varSelectedTab = 1,
false,
true
)Back - OnSelect
Set(
varSelectedTab,
varSelectedTab - 1
)Next - Visible
If(
varSelectedTab = Max(CountRows(colTabItems)),
false,
true
)Next - OnSelect
Set(
varSelectedTab,
varSelectedTab + 1
)This is in practice is a great way to give users another way to utilize the tab control to its fullest extent.



