2/24/2023
The Why
Using Java code in a Model Driven app offers several benefits. One major advantage is the ability to extend the app's functionality beyond what is available out-of-the-box. Java code can be used to create custom components, integrate with other systems, and perform complex calculations and data processing tasks. Additionally, Java is a widely-used language with a large community of developers, which means that there are many resources available for those looking to learn or troubleshoot issues.
In this first part, we will expand our model-driven app to hide unnecessary tabs. During the design phase Building a Model Driven App Part 1-Design, we determined that requests below or equal to $100 did not require higher approval. Thus, we will hide the Higher Approval tab when the cost is less than or equal to $100.
The How
Step one will be to write out some base JavaScript, then add in the actual fields.
function FUNCTIONNAME(executionContext) {
var formContext = executionContext.getFormContext(); // get formContext
if(formContext.getAttribute("columnname").getValue() = "value") {
//if the value dose not match set the visibilty to false
formContext.ui.tabs.get("tabname").setVisible(false);
}
else {
//if the value dose match set the visibilty to true
formContext.ui.tabs.get("tabname").setVisible(true);
}
}The next step will be to set the function name, get the column name, the value we want, and the tab name.
Function Name
The name for this function will be “Cost”
function Cost(executionContext) {
var formContext = executionContext.getFormContext(); // get formContextColumn Name
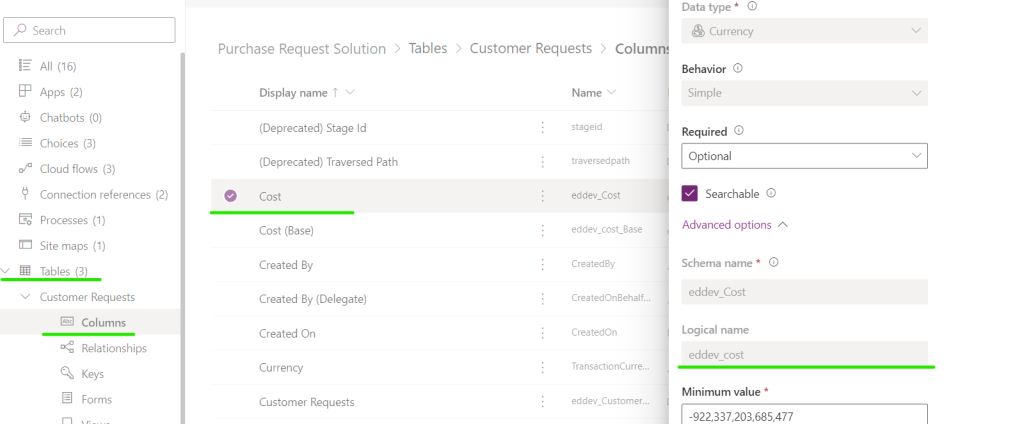
- Select the Table
- Select Columns
- Select the Cost Column
- Copy the Logical Name

if(formContext.getAttribute("eddev_cost")Value
The Value we will be looking up is ≤ $100
.getValue() <= 100)Tab Name
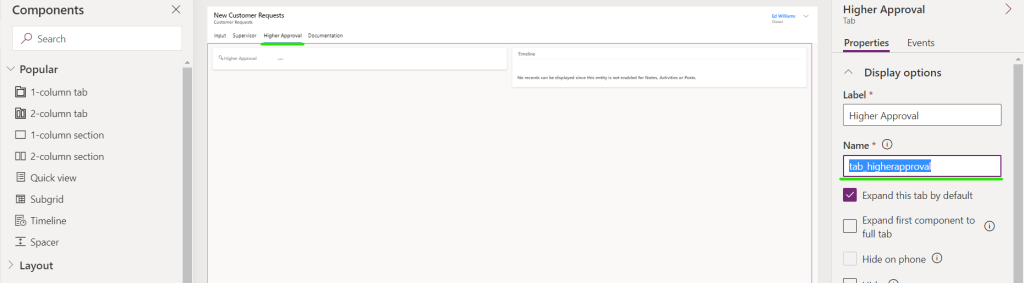
From the form find the tab to be hidden and copy its Name. Paste the Name into the code.

if (formContext.getAttribute("eddev_cost").getValue() <= 100) {
//if the value dose not match set the visibilty to false
formContext.ui.tabs.get("tab_higherapproval").setVisible(false);
}
else {
//if the value dose match set the visibilty to true
formContext.ui.tabs.get("tab_higherapproval").setVisible(true);Entire code Block
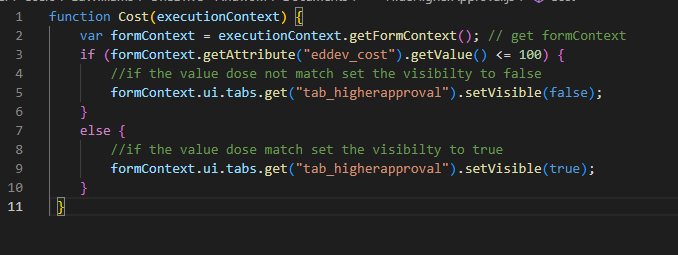
function Cost(executionContext) {
var formContext = executionContext.getFormContext(); // get formContext
if (formContext.getAttribute("eddev_cost").getValue() <= 100) {
//if the value dose not match set the visibilty to false
formContext.ui.tabs.get("tab_higherapproval").setVisible(false);
}
else {
//if the value dose match set the visibilty to true
formContext.ui.tabs.get("tab_higherapproval").setVisible(true);
}
}Save the code block with a .js as its extension.

Apply the code
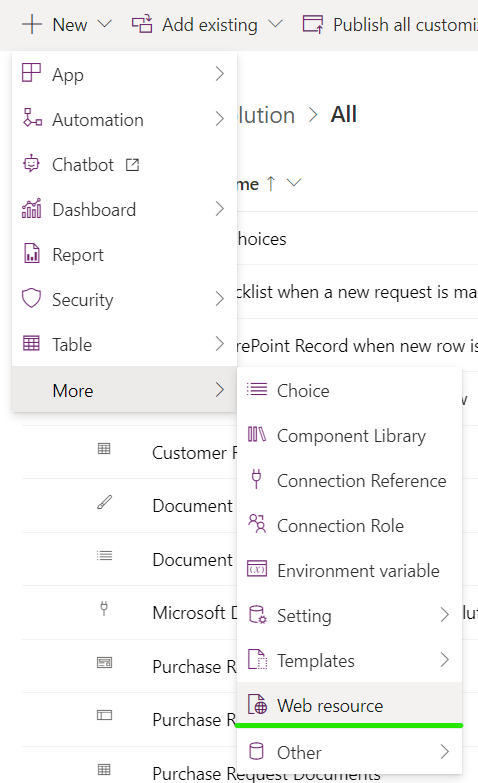
From the solutions menu add a new web resource

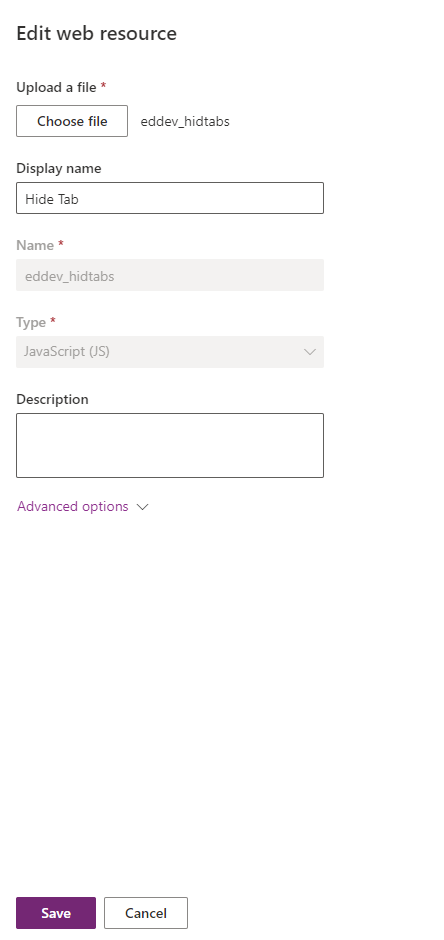
Upload the file and give it a Display name along with a Name

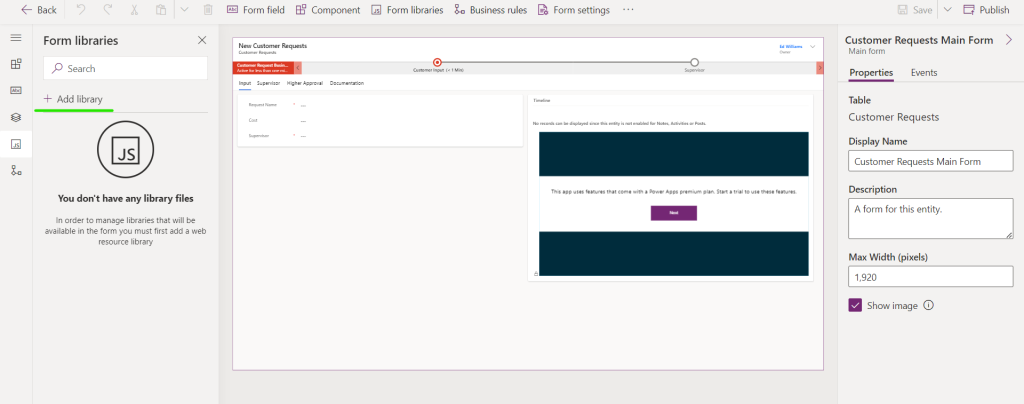
Back on the Form Select Add Library

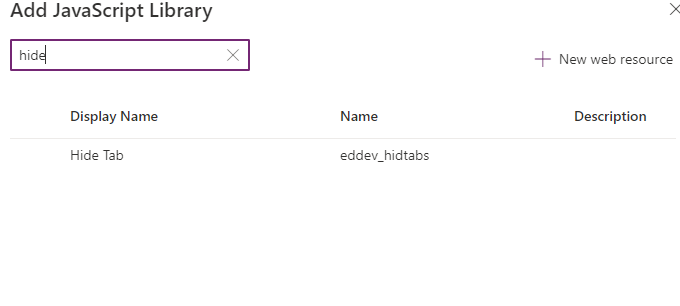
Add the web resource from above.

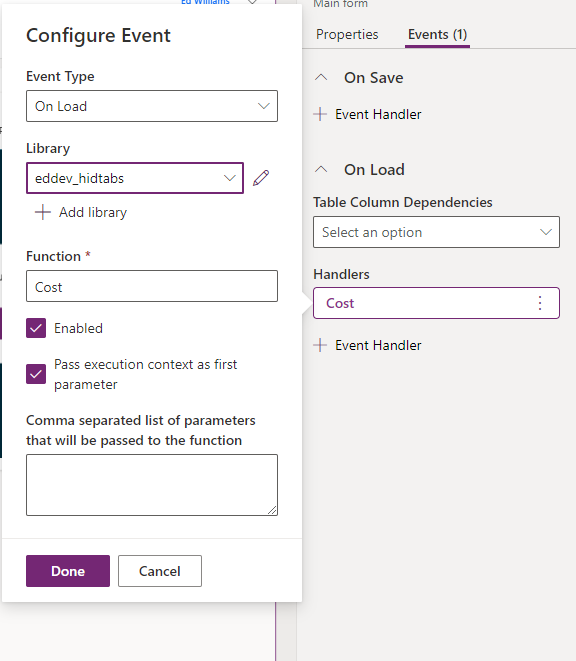
From the main form Select Events, On Load, Event Handler.
Enter in the Function name declared in the code.

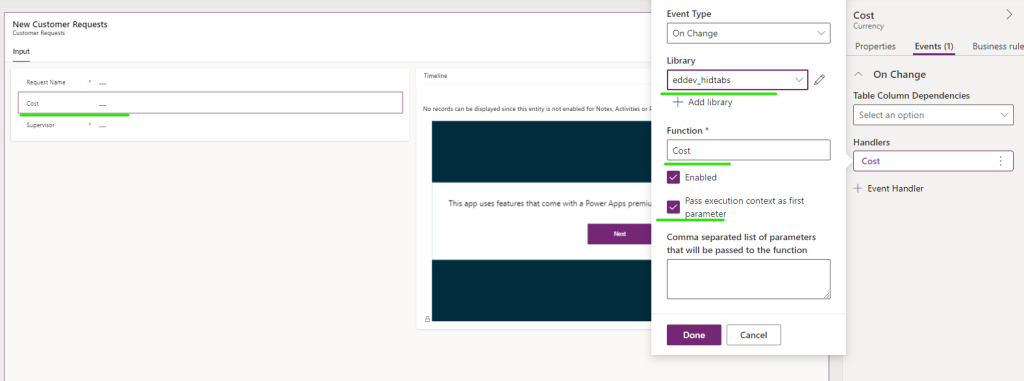
From the Input Tab Select Cost, Select Events, Event Handler, enter in the function name declared above.

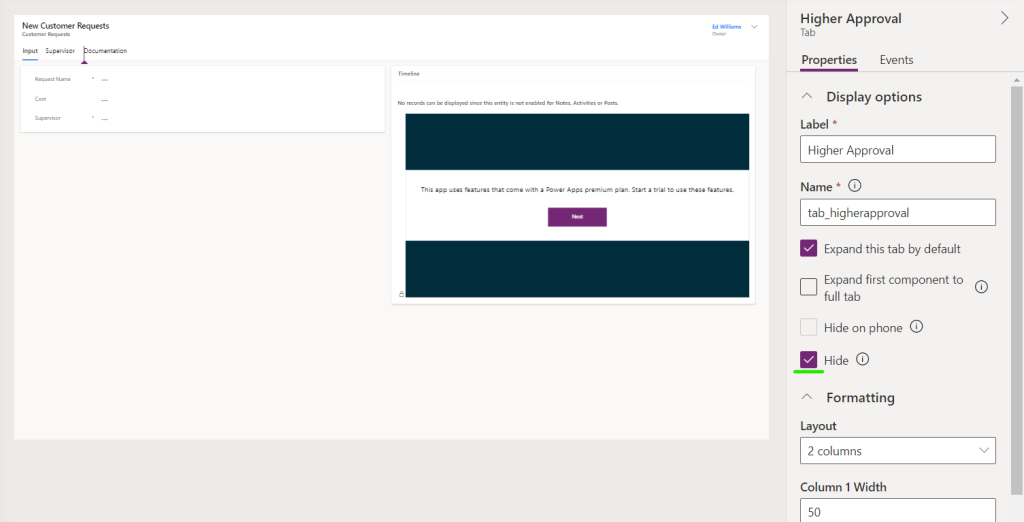
Select the Higher Approval Tab and select Hide. This is done to ensure that the tab is only seen when it is needed to.

Save and Publish all changes.