2/19/2023
The Why
In this section we will go over the basic automation for adding the individual checklist items for each request. These checklist items will then be viewed in the canvas app on our MDA.
This part of the guide goes over how to save the documents to a Dataverse table. If you want to save the files to SharePoint instead, go to part three of the guide.
The How
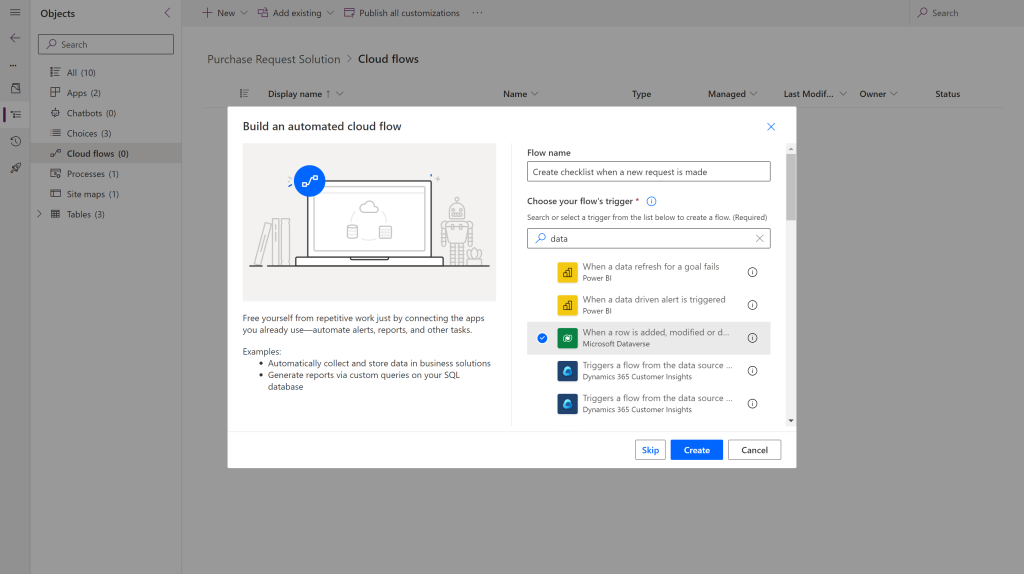
- From the solution create a new automated flow that is triggered when a new item is added

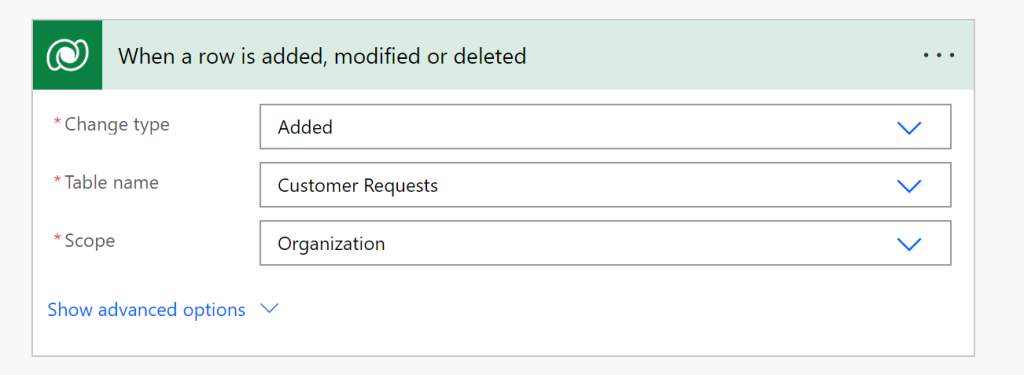
- Set the trigger as follows

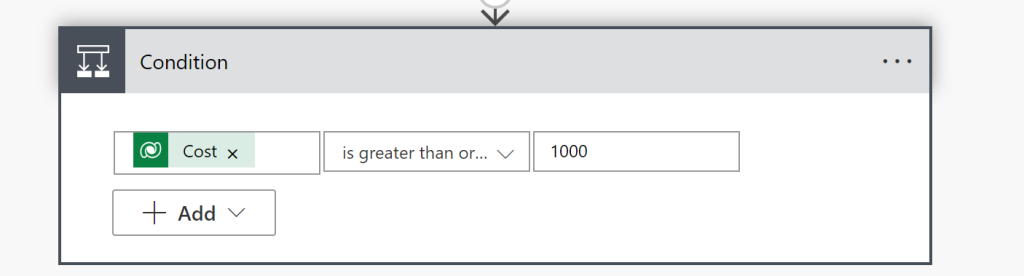
- Create a condition based on the cost that if the cost is greater than or equal 1000

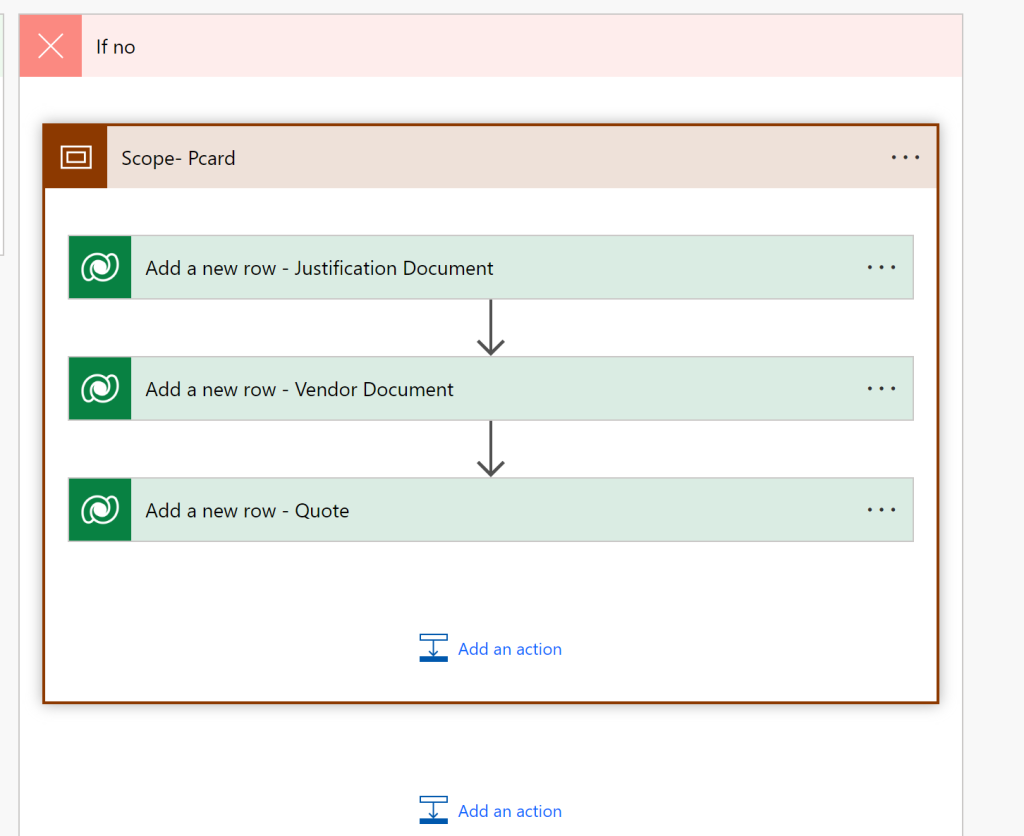
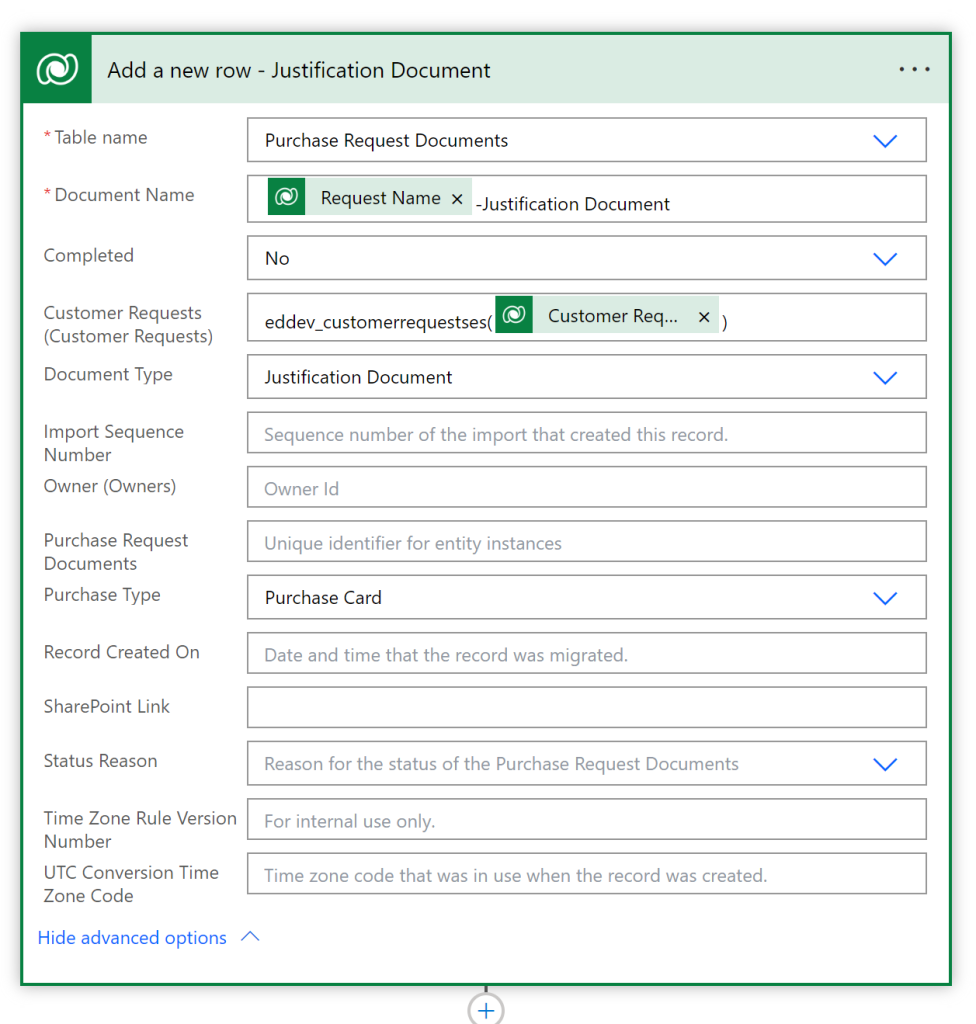
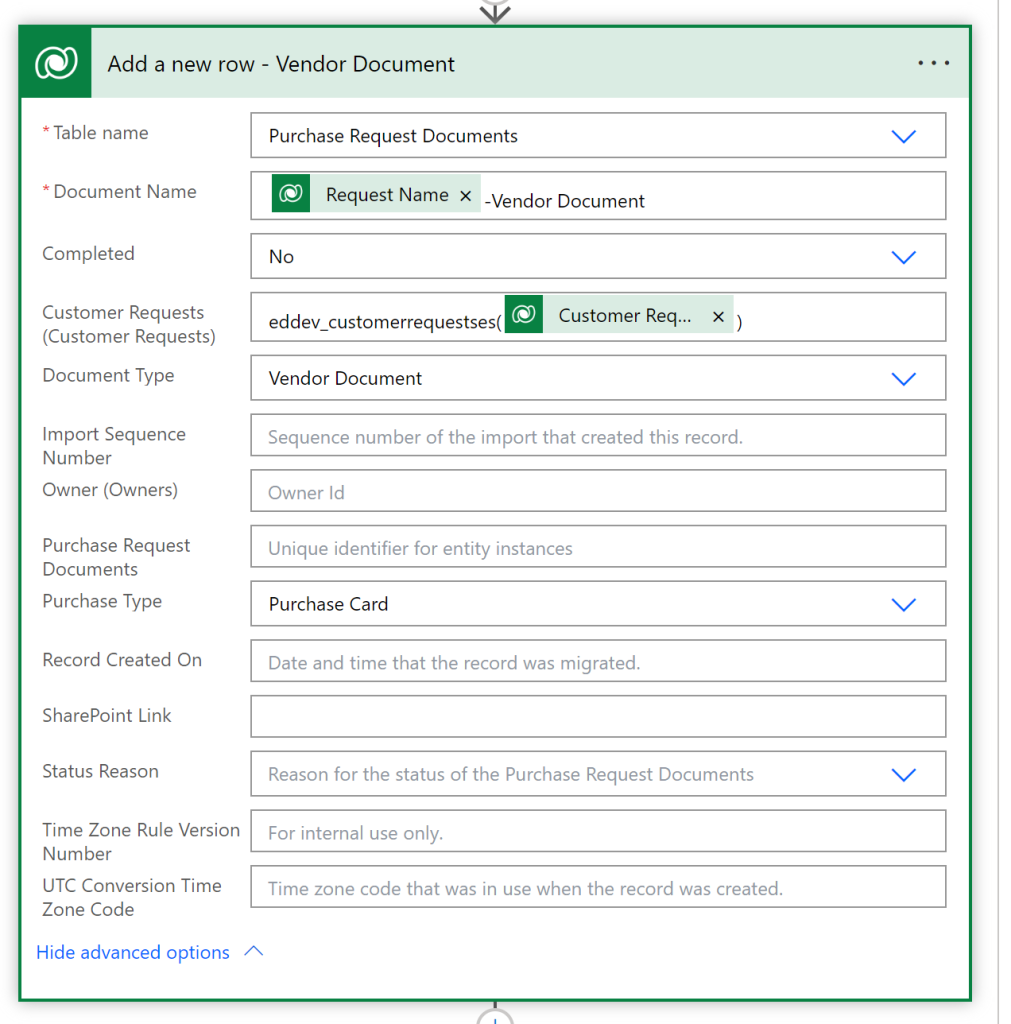
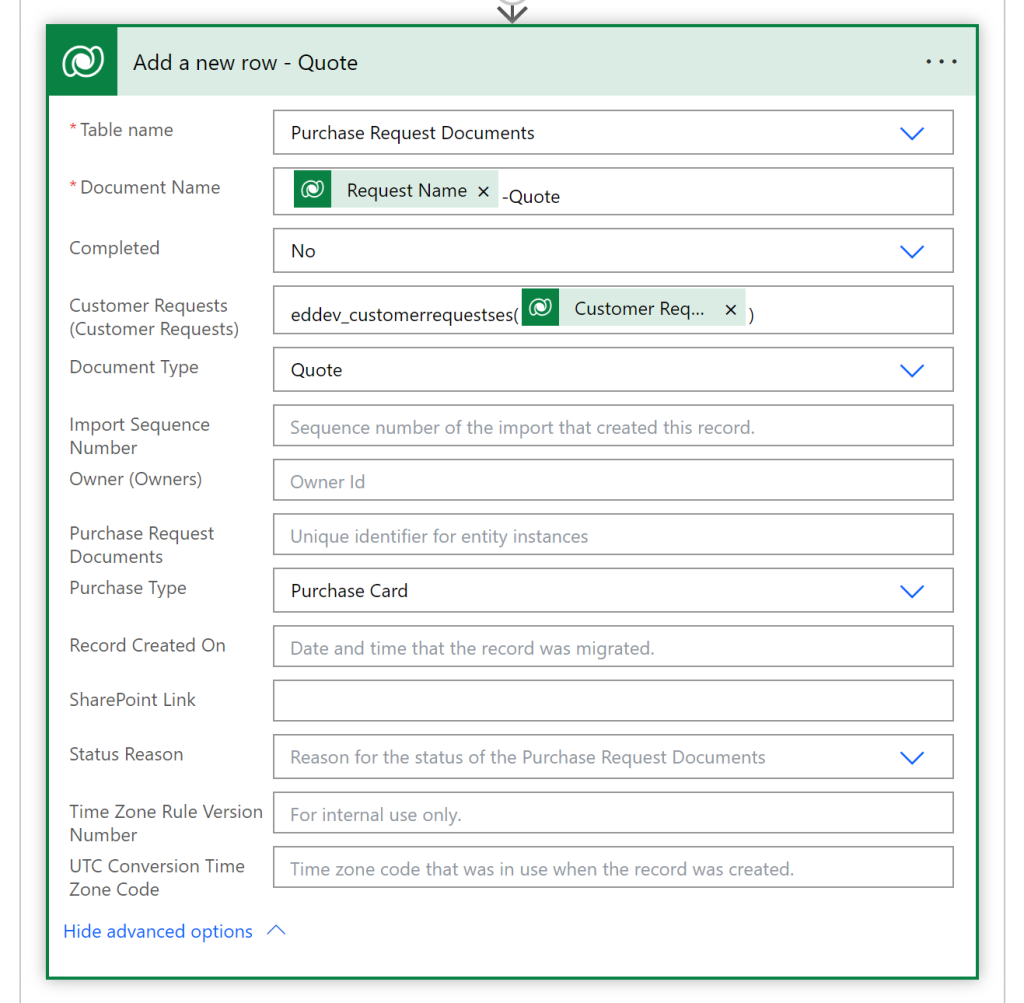
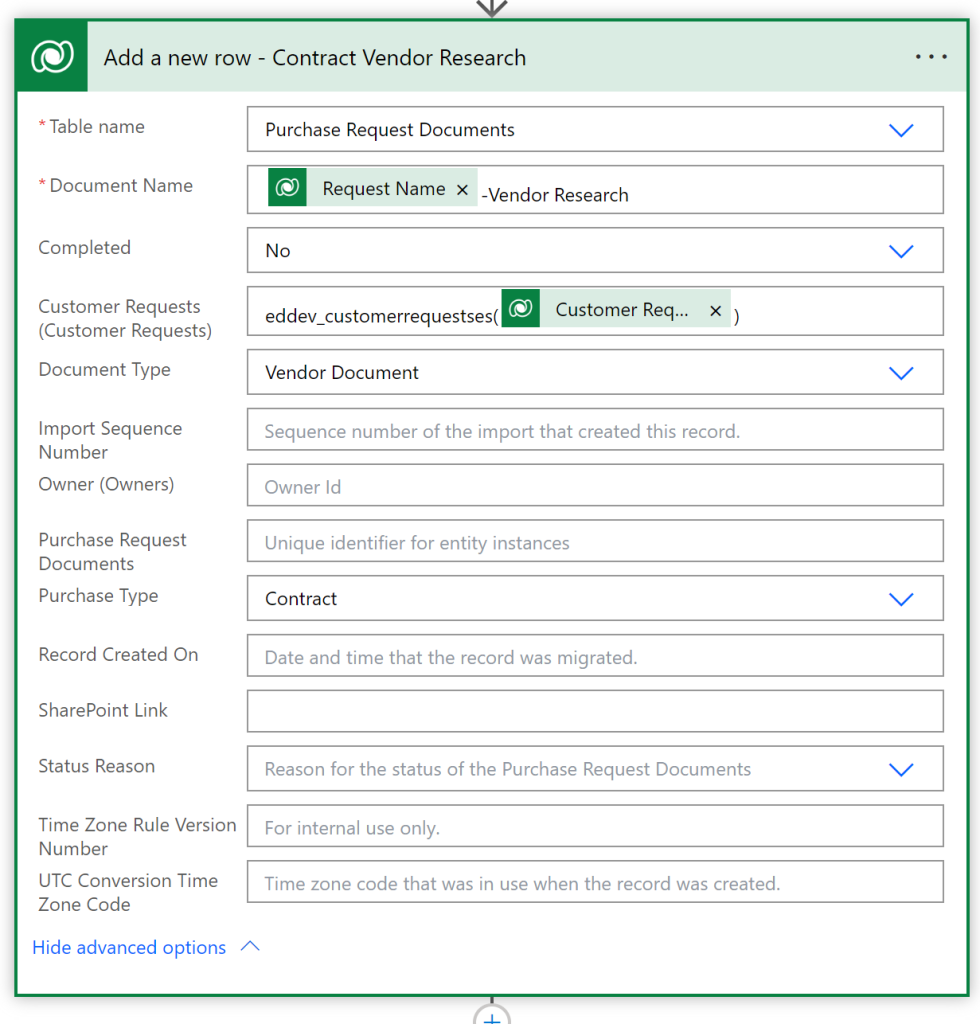
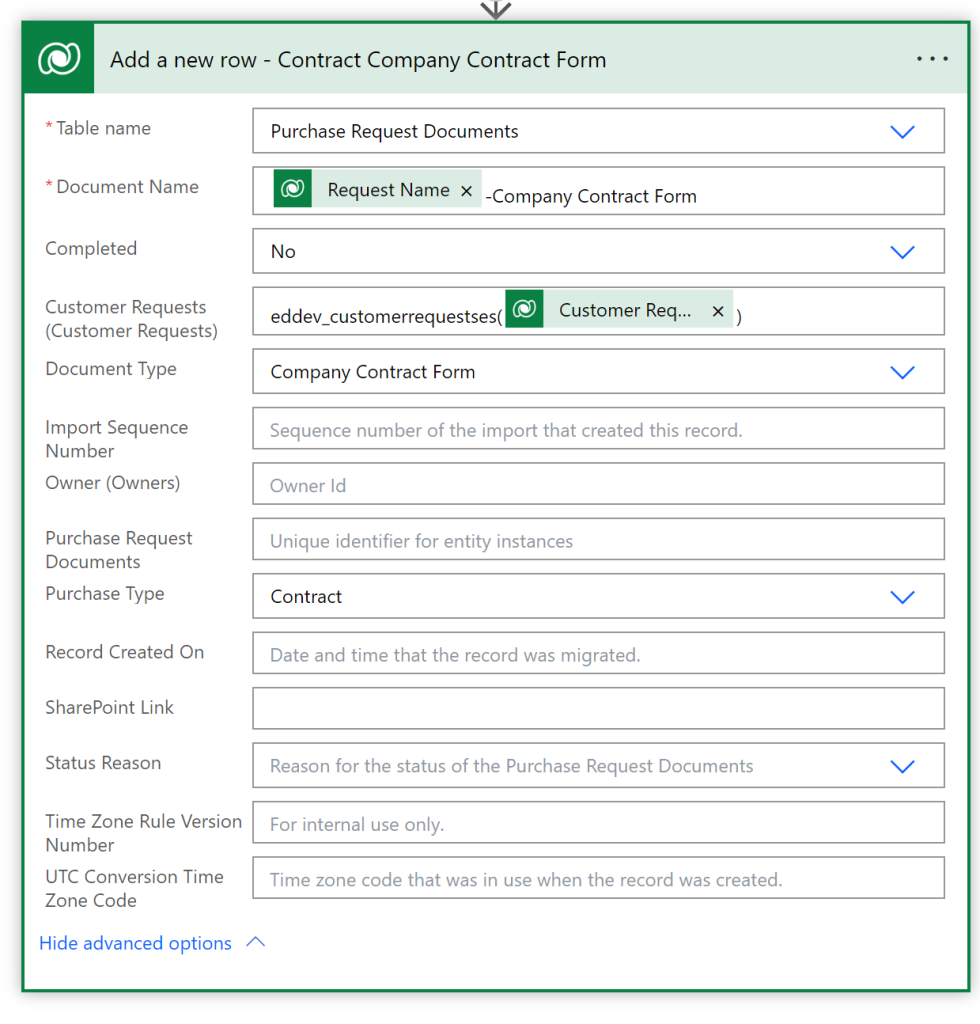
- On the no side, create a Scope with three add a new row cards

- Set each card as follows, for the lookup column you will need to get the entity set name of the table. Us the below code to get the entity set name. Replace the ORGID with your your organization ID.

https://ORGID.crm9.dynamics.com/api/data/v9.1/EntityDefinitions(LogicalName='tablelogicalname')?%24select=EntitySetName - Update Each card to meet the specific needs of the document.


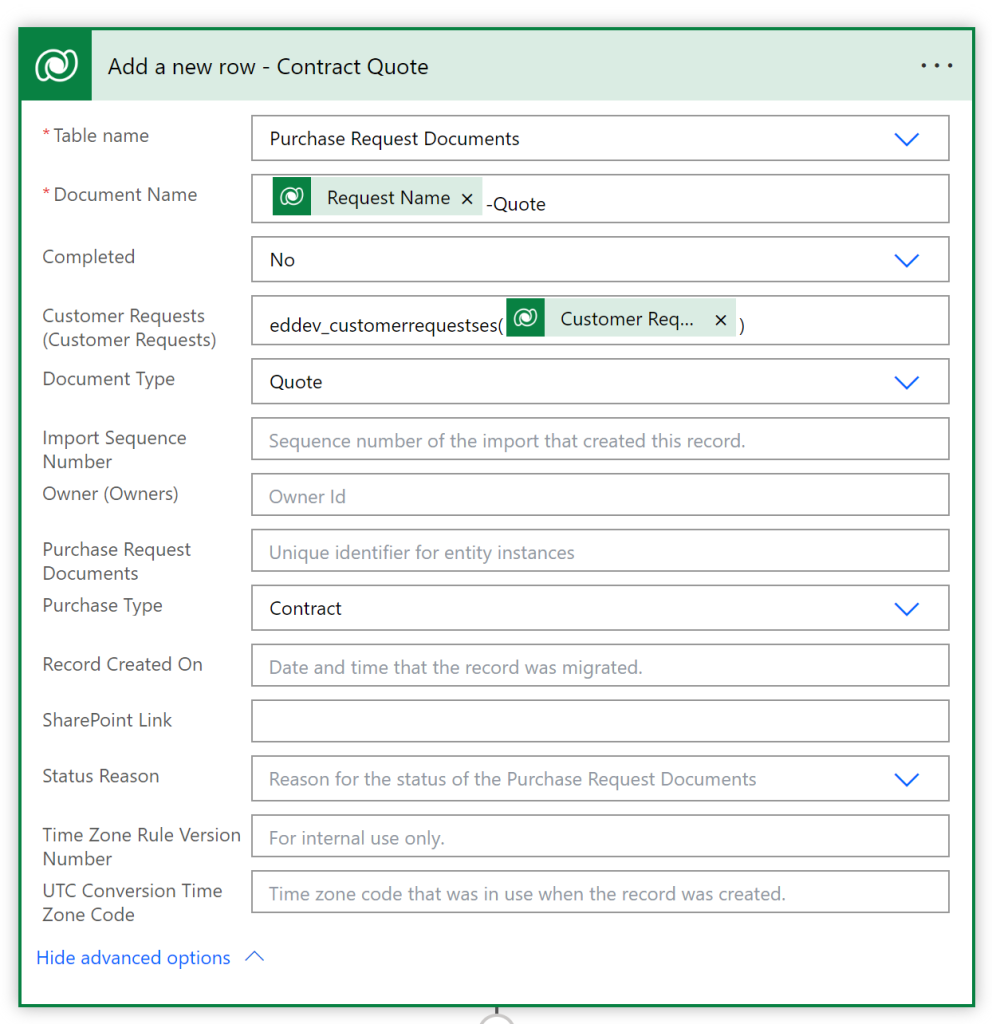
- Repeat the same process for the Contract side of the flow > 1000.



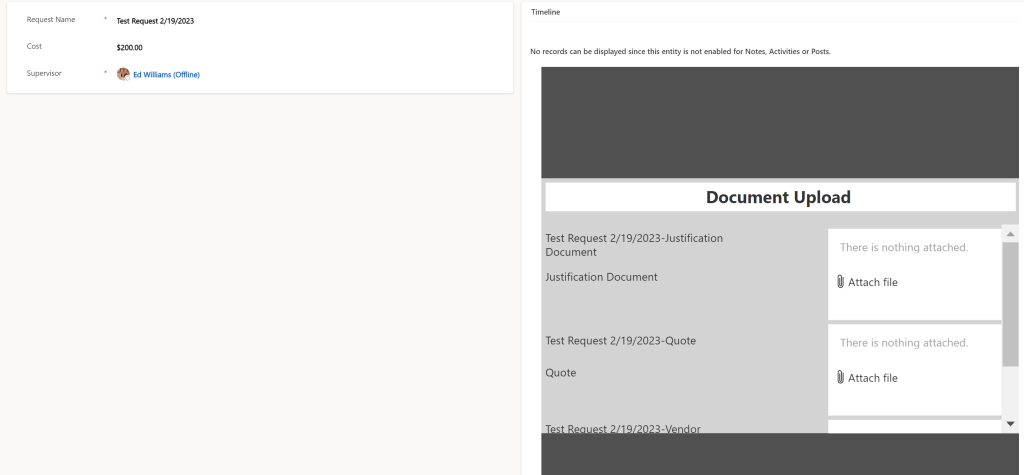
- This flow will create the individual checklist items that will now be displayed in the canvas app. If we go back to the MDA and create a record we will now see the rows pop up in the Canvas app.

In the next guide we will go over finishing up the canvas app.



